Boost Dwell Time
If someone hits their back button immediately it tells Google in black-and-white: this is low quality page.
That Google uses “brood time” up your content’s quality to size. Boost your typical dwell time by writing long, employing content that keeps people.
Use Reactive Layout
Google started penalizing cellular websites that were unfriendly in 2015. And they crack down even more later on. If you would like to make your website mobile-friendly, I urge Reactive Layout.
I’d be surprised in case your website isn’t mobile- friendly yet. But if it'sn’t, perhaps the motivator of more search engine traffic will motivate you to take the leap.
And when you’re going to make your site mobile-friendly, I STRONGLY recommend design that is responsive. For user experience, it’s ideal in my own opinion. Plus Google favors it.
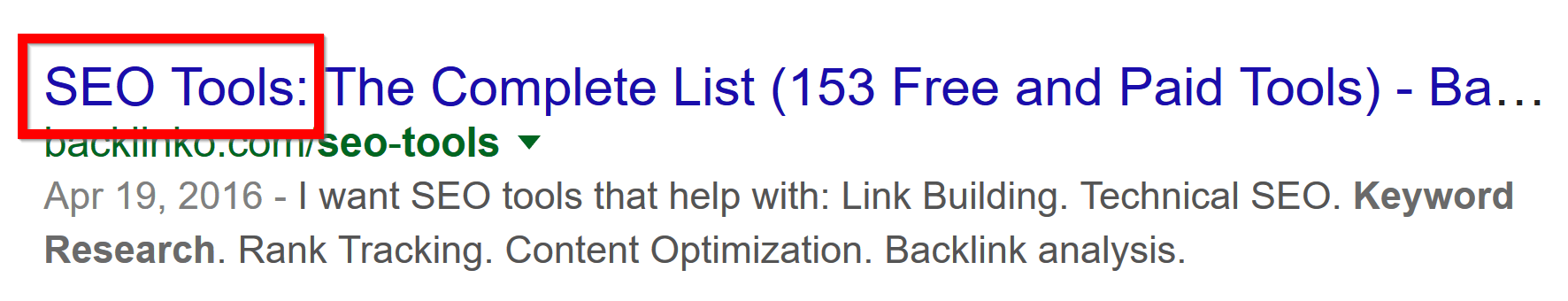
Beginning Name With Key Word
Your title tag is the most important on-page SEO variable. In general, the closer the key word is to the start of title tag, the more weight it's with search engines like google. You don’t always need to begin your title tag together with your target keyword. But if there’s a key word that you’re gunning for, try and put it towards the start of your title.

Sprinkle LSI Keywords
LSI key words are synonyms that Google uses to discover a page’s relevancy (and perhaps quality). Scatter them.
I do because I generally write REALLY content n’t go nuts about LSI keywords.
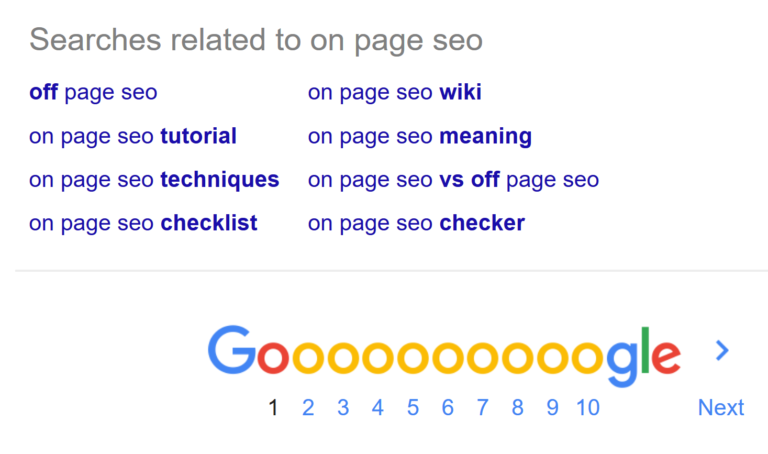
(Long content increases the likelihood that you’ll naturally use LSI key words). But if you intend to make 100% sure that you’re using LSI keywords, search for the key word in Google and scroll right down to the “Searches Related to…” region in the bottom of the page: Toss one or two of these into your post.

Wrap Your Website Post Name in a H1 Tag
The H1 tag is your headline tag” that is “. Most CMS’s (like WordPress) automatically add the H1 tag to your site post name. You set, if that’s the instance.
However, some themes override this setting. Assess your site’s code to ensure your title gets the H1 adore it deserves. I used to presume that my post titles were hooked up by WordPress with H1 tags until I really looked at my website’s code.
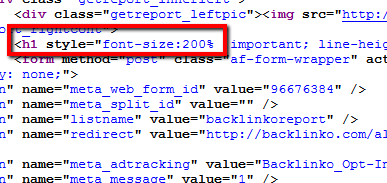
Then I realized that WordPress themes occasionally use H1 tags to increase text size. For example, my e-mail opt-in area was previously enveloped in an H1 tag: Worth checking out your website’s code to ensure you only have one H1 tag per page it’s. And that H1 tag should contain your target keyword.

Boost Site Speed
Google has stated on the record that page loading speed is an SEO rank signal. You can increase your web site speed by compressing images using a CDN, and switching to quicker hosting.
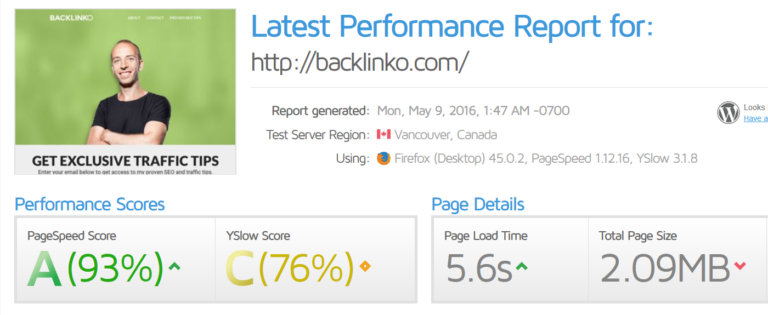
Ensure that your site doesn’t take more than 4 seconds to load: MunchWeb found that 75% of users wouldn’t revisit a site that took to load. You can easily assess your site’s loading speed using the outstanding GTMetrix.com: Cache plugins and CDNs are fine, but investing in superior hosting is the #1 thing you can certainly do to produce your site quicker.
$5/month hosts are adequate for the amount of money you’re paying. However they don’t hook you up with serious speed. I’ve literally dropped load times from 6 seconds to less than 2 seconds by changing from a $5 shared hosting plan to some topnotch host (I use Combination Hosting here at Backlinko). From a conversion and Search Engine Optimization standpoint, the ROI of premium hosting can’t be overcome.

Add Modifiers For Your Title
Using modifiers “ ”, “guide” that is best, and “review” will assist you to rate for long tail variants of your target key word.
Image Optimization
Make certain at least one picture file name includes your goal keyword (for example, on_page_SEO.png) and that the target keyword is a part of your picture Alt Text.
Another reason to optimize your images for Search Engine Optimization: search engines are given another hint of what your page is about…which can help it rank in organic search by it.
When Google sees images blue widgets” and “green widgets” it tells them : “this page is all about widgets”.

Thank you for posting such a nice useful and impressive content.
ReplyDeleteprofessional web design services | affordable web design services